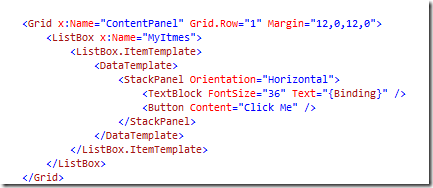
Let’s say you are building a Windows Phone 7 app that displays items in a list. Within this list you want to display something that is right justified with the border of the list. If we used the following XAML:
We end up with:
Which really isn’t what we want, we want the “Click Me” button right justified.
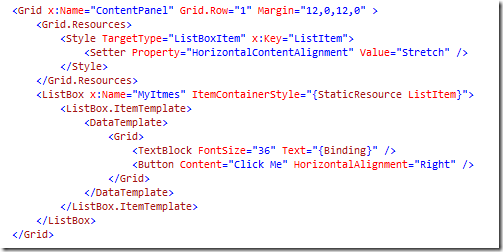
If we replace the above XAML with the followings snippet:
and note the following changes to the XAML:
- We added a resource to the grid that will be displaying the list of items. It contains a style for the ListBoxItem with the key ListItem. This sets the HorizontalContentAlignment=”Stretch”.
- Next we applied that style to the ItemContainerStyle=”{Static Resource ListItem}” of the list view.
- Finally if you noticed in the first chunk of XAML, we use a StackPanel. A StackPanel only is as wide as it’s content. We change this to a Grid which will take up the full width of the parent..
Now when we run our application we see the following which is what we expect:




please explain ...where you entered the content that are first,three ,fifth and last item
ReplyDeletethese are in C# page?
if yes..provide the code too