On most screens within your Windows Phone 7 application you might need to display your application name. This might be in a simple page or one that contains a Pivot or Panorama.
Standard Page
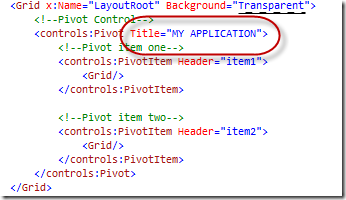
Pivot Page
Panorama Page
With the XAML that gets generated you can enter your application name for the respective page types as:

Notice how the same text is entered for each title as a string literal?
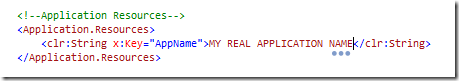
A better solution is to use a string resource. To create a string resource, add the following to your Application.Resources node within the App.xaml file.
Then everywhere you need to use your application name you can use the following syntax
-twb







Hi, thanks for the blog, I really do like what/how you've done this, very DRY. But when I do exactly as you did (with very simple, out of the box, WP7 template with current tools) I get "'clr' is an undeclared prefix"
ReplyDeleteAny suggestions?
AHA! I was able to figure out I was missing this namespace which isn't/wasn't part of the default template.
ReplyDeletexmlns:clr="clr-namespace:System;assembly=mscorlib"
Thank you for this, I just blogged about it (and of course gave you credit for the IP and inspiration! :>)
ReplyDeletehttp://www.pchenry.com/Home/tabid/36/EntryID/340/Default.aspx