If you remember in our previous post we discussed how to model a state machine in using MGrammar. Up next, we are going to actually do something with this grammar. Since we last met, I released the project MGraph2POCO on codeplex. This library will allow us to parse our MGraph into POCO’s or Plain Old CLR Objects.
We are going leverage this project to build a small Silverlight Application that will allow us to parse input and build up an object graph that we can use to start running our state machine.
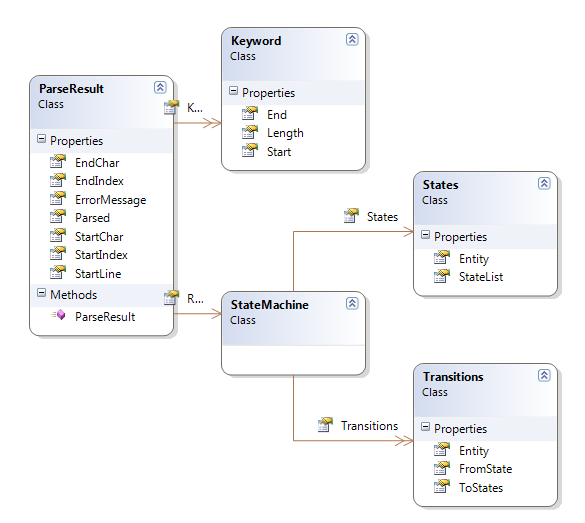
Here is our architecture, nothing fancy here.
Here is our application, click here to run it online. If no one has been to the app for a while, be patient, the squirrels are working as hard as they can to spin up an ASP.NET instance in IIS. See the previous post for samples of acceptable inputs.
To call the WCF service, we simply start a timer each time the text changes. If the text changes again before the timer fires, the timer is reset. Eventually when the user pauses typing the timer will fire and we will parse the text. Currently the timer is set to one second.
The code within the Silverlight application isn’t all that interesting. One thing to point out is that we are using an awesome free Rich TextBox control from VectorLight.net to do our syntax highlighting.
The server side is where all the magic takes place. Our WCF service will return an instance of a custom class we created called ParseResult. For our example this is tied to a StateMachine instance.
The class StateMachineParser that does the heavy lifting and is worth looking at. Here we are using MGraph2POCO that provides an extension method to DynamicParser to return a StateMachine instance.
To perform syntax highlighting within the Silverlight application, we are handing the TokenMatched event and adding the start and end locations for keywords to our parser result.
If we can’t parse the input, we set the Parsed flag to false and set some properties to also help us identify the error within the Silverlight application
So in this step, we have built a mechanism to parse the input and provide feedback to the users. Up next we need to validate and/or compile the definition to make sure our state machine is valid.
-ec




Nice. Wouldn't it be great to have a silverlight version of intellipad? Can't be to hard :-)
ReplyDelete